5 basic principles of graphic design
Posted by staff / May 12, 2014 graphic designprinciples of graphic designprofessional graphic designerSean Kirkpatrick
The demand for great graphics is huge today for all of the blogs, websites, social media sites and personal brands out there, but not everyone has the cash reserves to hire a professional graphic designer.
With sites like Canva, though, graphic design for the amateur crowd has never been more accessible, yet when you’re just starting out, a little advice can go a long way toward creating powerful and effective DIY designs.
Sean Kirkpatrick at Canva provides five basic principles to get you started, then head over to their site to give them a go.
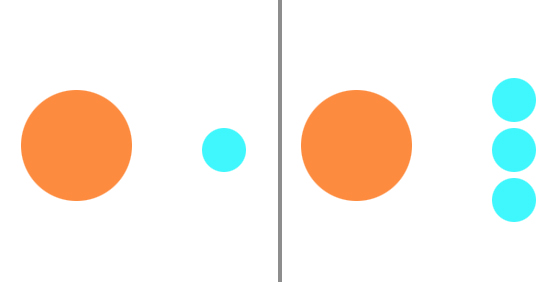
1. Balance

LEFT: The Balance is shifted to the Left. RIGHT: The balance is even.
Balance, like physics, determines how weighted a design is to a certain area. If your content stands out in one particular area of your space, the balance (and attention) will be shifted to that area. An unbalanced design can create a dynamic feeling, but can also cause people to miss things as the entire page is harder to absorb at once.
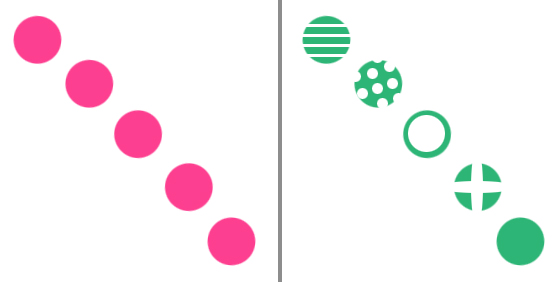
2. Repetition

LEFT: The eye is lead quickly from one corner to the other. RIGHT: Though using the same shapes, more time is needed to absorb the new information within each one.
Repetition can be a great tool for leading the eye across a page, but without variation it can quickly become monotonous to look at. Consider how fast you want people to be exposed to your content. The more repetition you use, they quicker your audience’s brain will register your design, but the quicker it will get bored! Try using some slight variations within your repetition to keep interest.
Full story at Canva.
Graphics credits: Canva
[…] Read More: 5 basic principles of graphic design – Holy Kaw! […]
these principles are very useful when you aim for consistency.
these principles are a cornerstone of graphic design because i learned these my first week of design school.
[…] 5 basic principles of graphic design […]